目次
OGPタグの設定の重要性
OGPタグというのは、twitterやFacebookなどのSNSなどで記事をシェアした時に画像や文章を表示させることができるものです。
最近ではSNSで記事を拡散していくことはほぼほぼ必須といってよく、OGPタグがあるのとないのとではSNSでシェアされた記事の閲覧率に大きな差が出ます。
例えば以下のtwitterの投稿はOGPタグを設定していない状態で記事のURL(https://new-frontier-funding.com/2020/12/14/ohya-com-interview)をシェアした場合のものです。

普段目にするSNSの投稿と異なり、記事の題名や写真がURLに入っていないため、文字の羅列としてのURLしか表示されおらず、記事への興味付けの面で大きな問題があります。
同じくtwitterでインタビュー記事をシェアした時に、OGPタグの設定をしている場合の画像が下のものです。このように、記事のサムネイルの画像と題名が記事のURLを入れると表示され、この画像をクリックするだけで記事のリンク先に飛べます。これだけでもOGPタグを入れてSNSで投稿することの重要性が伝わるかと思います。

OGPタグをAll in One SEOで設定する方法
今回はWordPressのプラグインのAll in One SEOでOGPタグを設定していきます。
All in One SEOは下記のリンクよりインストールしてください。
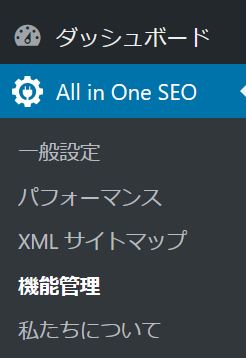
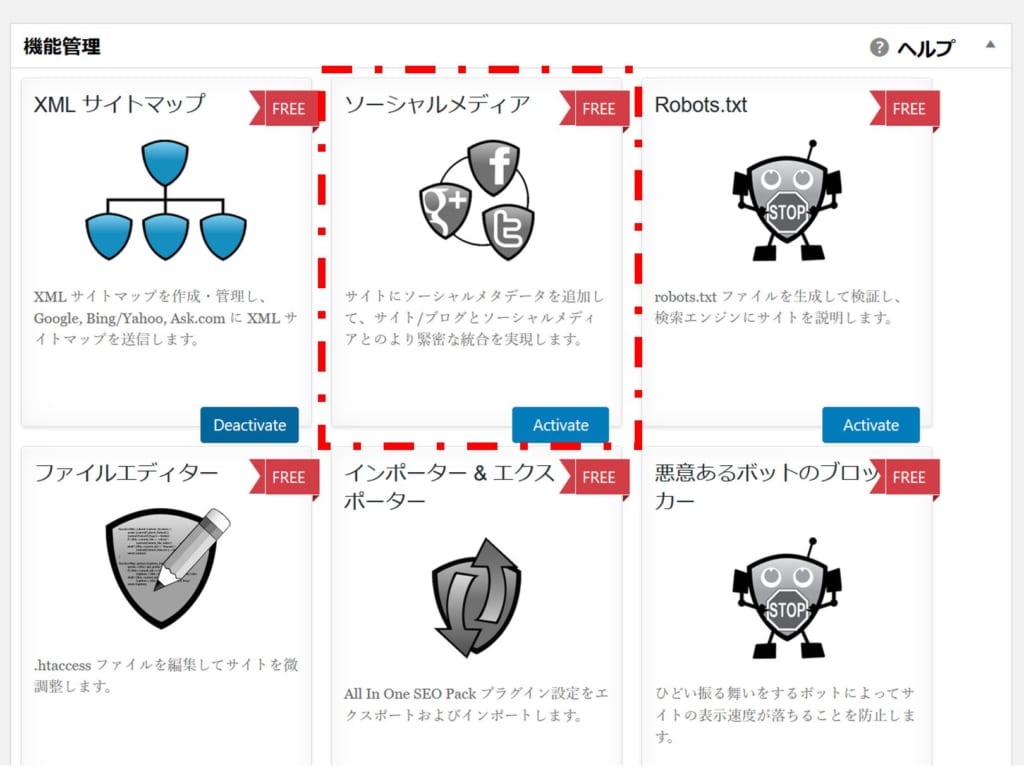
まず、WordPressの「All in One SEO」⇒「機能管理」を選択し、「ソーシャルメディア」を選択します。
無料版でも使えるのでプロ版を使ってない方もご安心ください。


「ソーシャルメディア」をクリックすると有効化され、「Activate」が「Deactivate」に変わります。
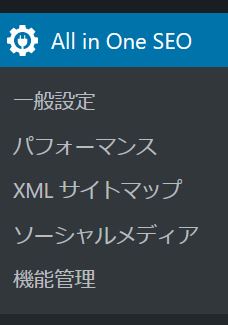
Activateされると、「All in One SEO」のメニューに「ソーシャルメディア」が出ますのでそちらを選択します。

トップページのOGPタグの設定
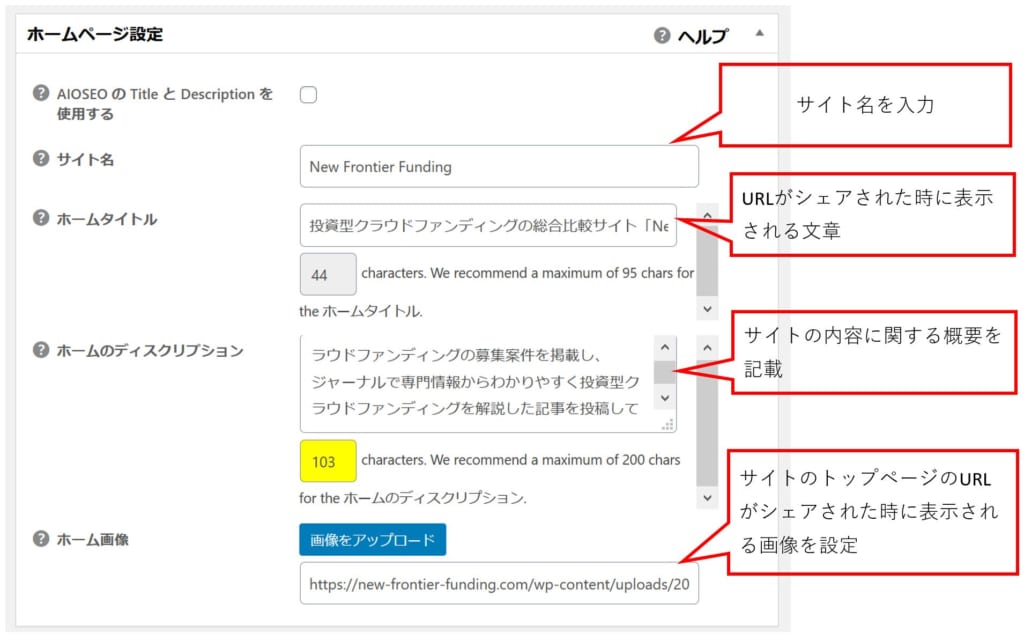
まずはWebサイトのトップのページがシェアされた際の設定を「ホームページ設定」にて行います。Webサイトを紹介したい場合やシェアしたもらった時にも画像や文章が表示されると拡散効果が高くなるのでぜひ設定しておきましょう。

記事投稿時のOGPタグの設定
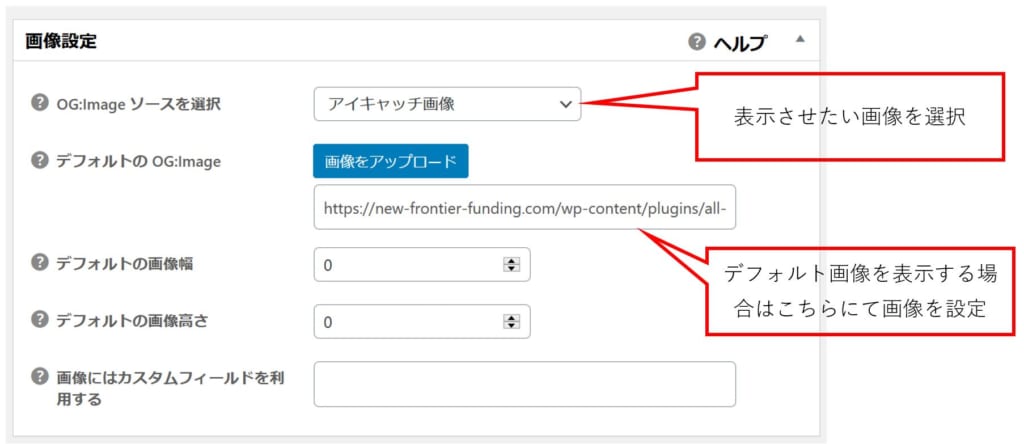
次に本丸である、投稿した記事がSNSでシェアされた場合の設定をシェアされた場合の設定を「画像設定」にて行っていきます。

アイキャッチ画像を選択する場合なども、アイキャッチ画像を投稿記事に設定しない時のために表示させるデフォルト画像は設定しておきましょう。
最後に設定を更新を押して完了です。
FacebookでOGPタグの表示チェック
設定が完了したらまずはFacebookで正しく表示されるか確認しましょう。
操作は簡単です。下記のリンクをクリックしてサイトに飛び、該当の箇所にURLを入力して「デバッグ」をおします。
https://developers.facebook.com/tools/debug/
すると下のように画像や題名が入っていることが確認出来ます。これでFacebookでの投稿チェックは完了です。

TwitterでOGPタグの表示チェック
Facebookで表示を確認出来たら次にTwitterを確認していきましょう。
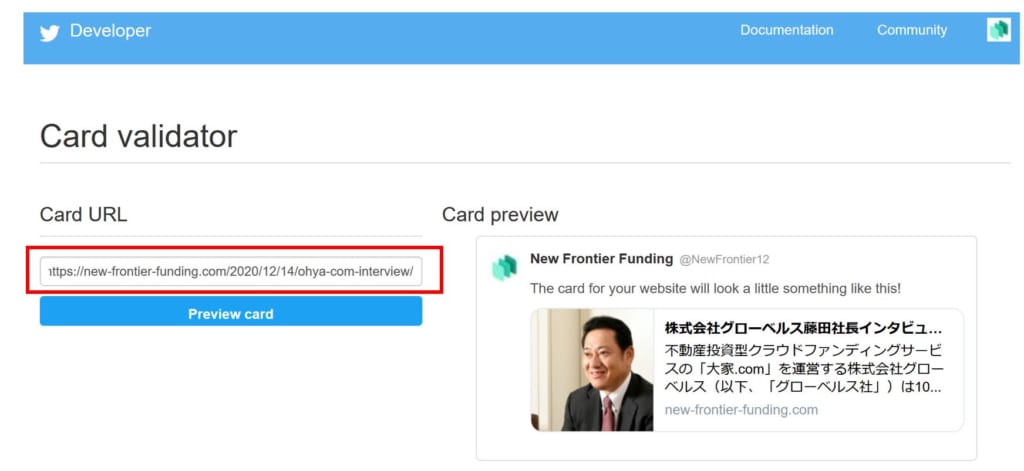
https://cards-dev.twitter.com/validator
上記の「Card vaildator」のリンク先に飛び、赤枠の箇所にURLを入れて「Preview Card」をおせば確認できます。

ぜひ上記を参考にOGPタグの設定をしてSNSをうまく活用して記事の閲覧数を増やしていってください。