ウェブサイトの訪問は増えているけれども中々コンバージョンにつながらない場合、ウェブチャットを検討される方も多いと思います。
ウェブチャットを始めるには有料のサービスで分析機能なども一式入ったものだとどうしても月額10万円程度かかるものが多いです。かなりニッチなものまで検索して探せば月額数万円のものも見つかりますが、そうなってくるとアフターサポートなども含めて手厚いかなどの不安もいざ導入するとなると出てくるでしょう。
そんな中HubSpotを使えばプログラミング無しで無料でウェブチャットを始められます。
ということで今回はWordPressを使ってウェブページを管理している方がウェブチャットを始めるにあたっての流れを説明していきたいと思います。
目次
HubSpotのプラグインをダウンロード
まずWordPressにログインしてプラグインから「HubSpot All-In-One Marketing – Forms, Popups, Live Chat」 をインストールします。
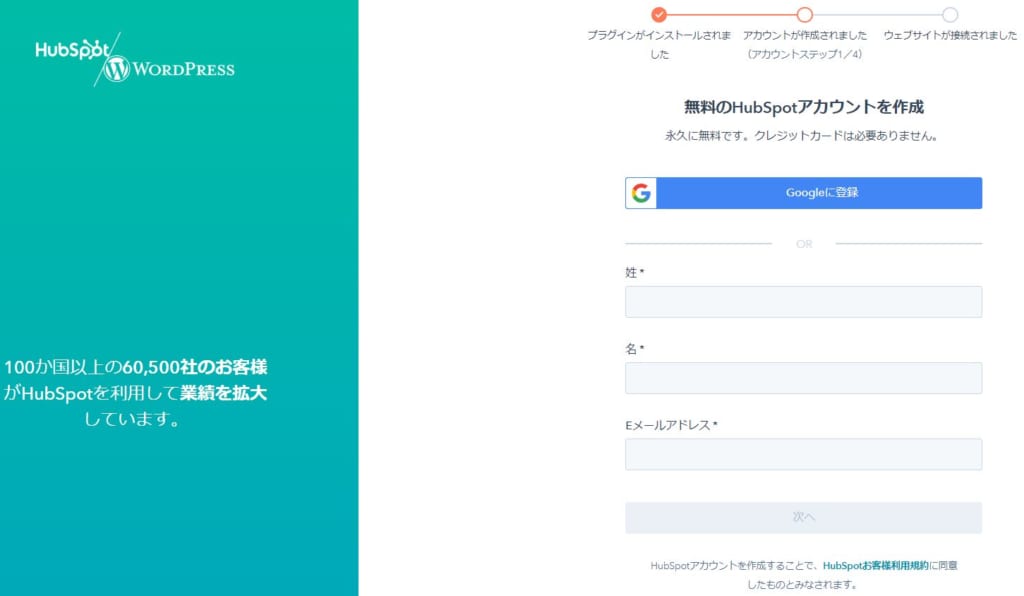
プラグインのインストールが完了すると下キャプチャのようにHubSpotアカウントの作成の案内が出ますので案内に沿ってアカウントを作成しましょう。Googleアカウントがあると登録手続きが簡単です。

ウェブチャットを設定する
HubSpotのプラグインをインストールし終わったら実際にウェブチャットを立ち上げてみましょう。
WordPressの管理画面に「HubSpot」という項目が出ているはずなので、下キャプチャのようにクリックして「ウェブチャットをセットアップする」を選択します。

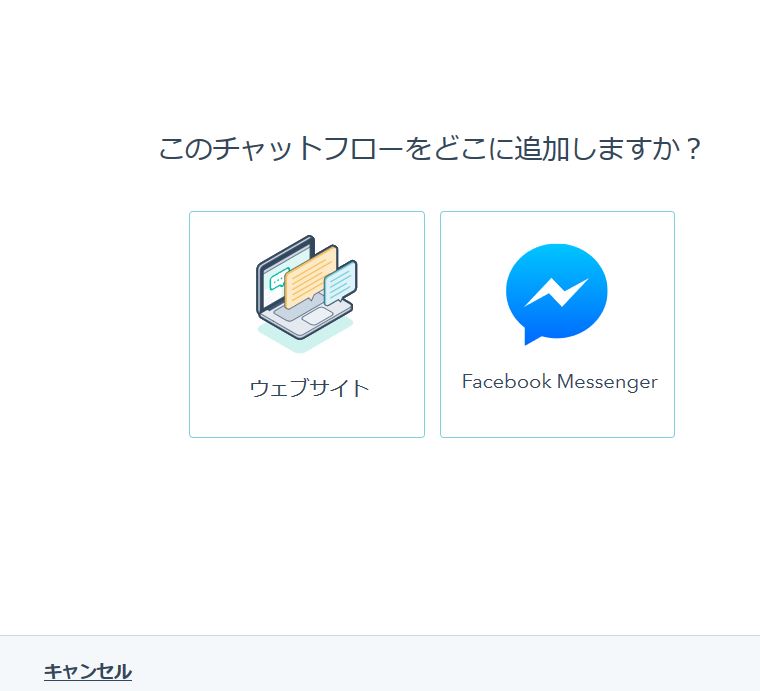
今回はチャットフローはウェブサイトに作成します。ウェブサイトをクリックしたらウェブサイトに追加することの確認画面が出ますので許可します。

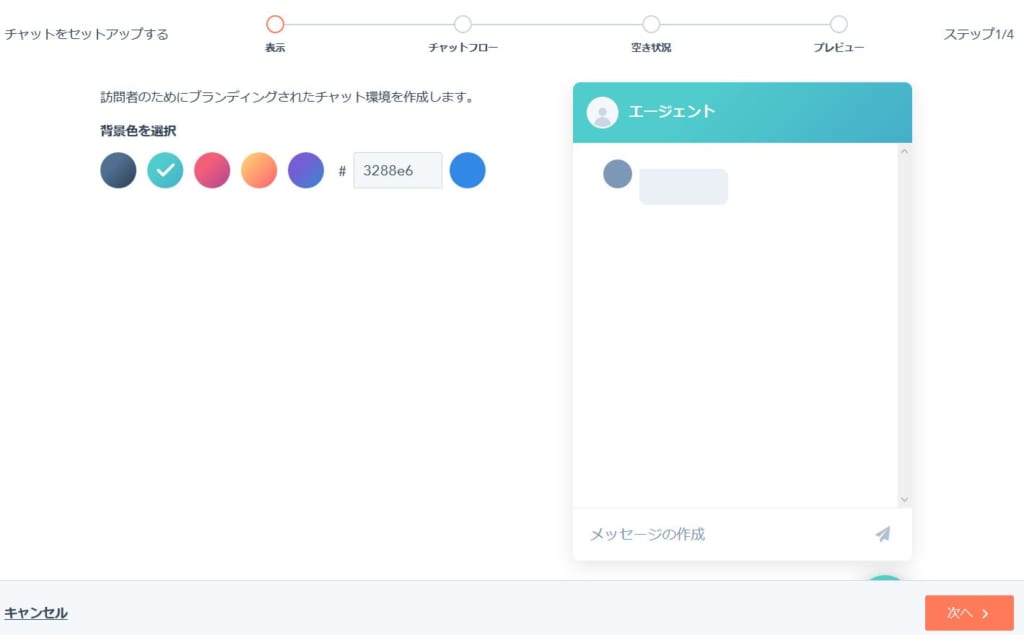
STEP1: チャットの色を選ぶ
チャットの背景色を選ぶことが出来ます。例として出ているものは勿論のこと、好きな色を自由に指定することが出来ます。コーポレートのブランドカラー等がある場合はその点を意識して色を選ぶと良いでしょう。

STEP2: 最初のチャットフローを作成
最初のチャットフローの文言を作成します。ウェブサイトを訪問した時に最初にポップアップした時に出てくるコメントです。「挨拶文+お気軽にお問い合わせください」といった文言がオーソドックスかと思います。
最初の文言で問い合わせにつながらないとコンバージョンの増加等の最終目標にたどり着けないのでお問い合わせを増やしたい意図でチャットを設置する場合はここの文言もこだわりたいところです。
STEP3: チャットの空き状況を設定
会社によってウェブチャットの問い合わせに対応する人員を確保できる時間帯に大きな差が出ます。チャットの問い合わせが来てずっと放置する訳にもいきませんので、ここはきちんと設定しましょう。
デフォルトの状態だとアメリカ時間がベースになっているのでここを日本時間に直して、対応可能な曜日と時間を指定します。
また、重要となるのが「空き状況の行動」の設定です。「離席中」「営業時間外」の2つについては、問い合わせだけきて放置するようなことが無いように、よく設定を確認しておきましょう。
これだけでウェブチャットが始められます。本当に簡単です。
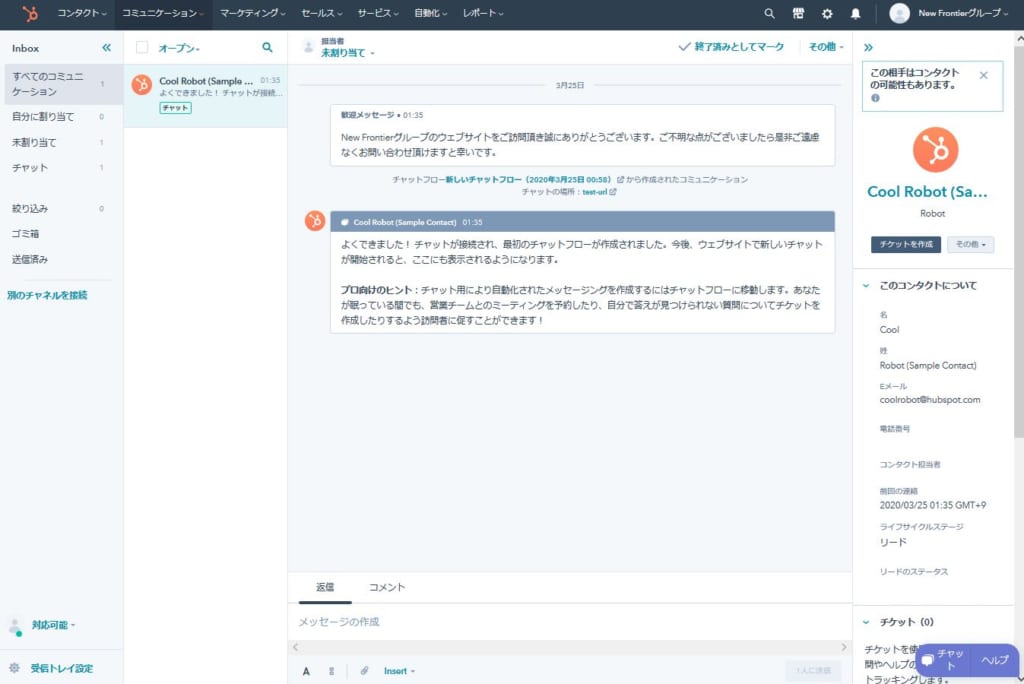
STEP4: 届いたチャットを確認
ウェブチャットの立ち上げをOKにすると実際にウェブチャットが表示されます。

また、テスト送信でHubSpotからチャットにメッセージがきます。
これで今後は受信トレーを使ってチャットが可能です。簡単ですので是非導入していきましょう。