pngなどの画像データで黒やグレーのアイコンデータをダウンロードして、色を変更してWebサイトに使用したいという場面がよくあります。
他には同じアイコンイラストでも様々なバリエーションの色を用意したい場面もあるでしょう。
今回はphotoshopを使ってアイコンイラストの色を変更する方法を解説します。
まずは、今回、色を変更する青色が入った矢印のpngファイルをphotoshopで選択して読み込みます。

pngファイルが読み込めたら色を変更したい画像のレイヤーを選択します。
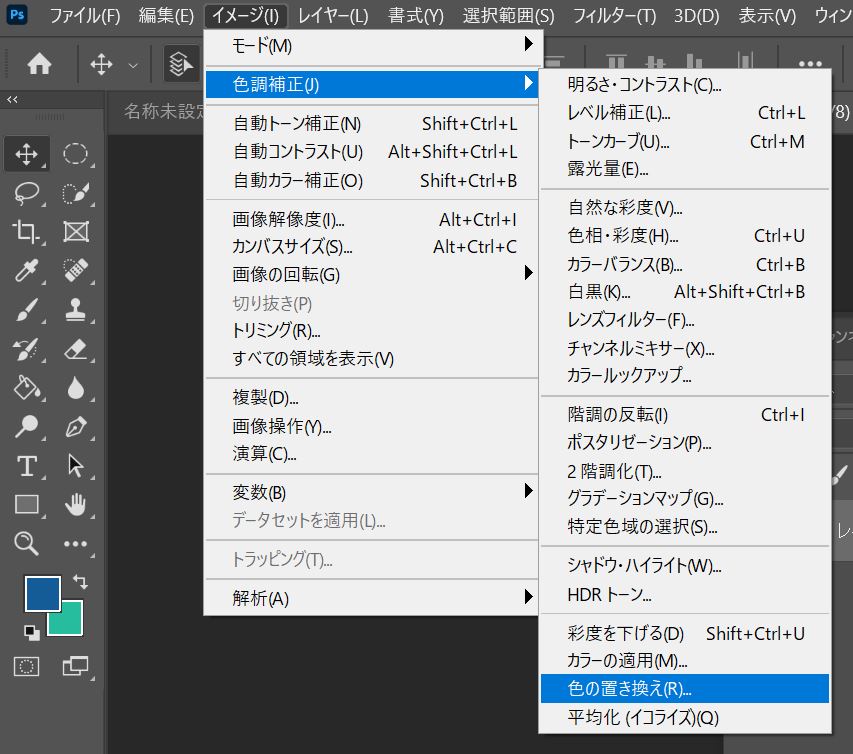
そのまま「色調補正」→「色の置き換え」を選択します。

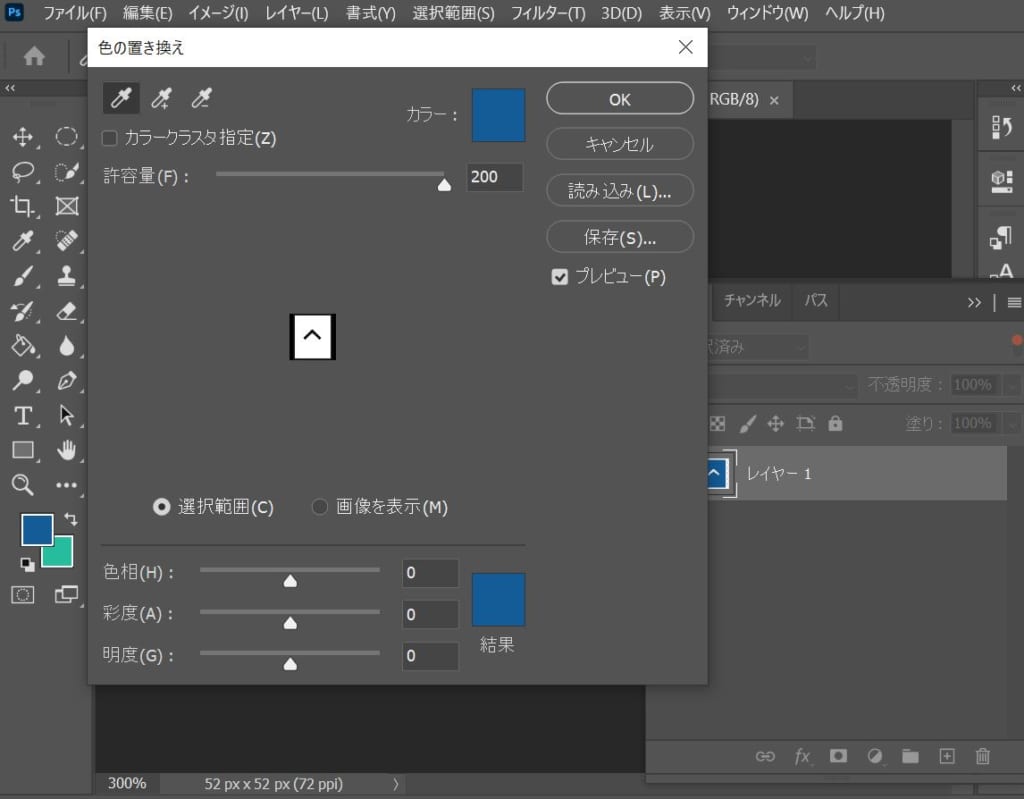
スポイトを使って色を吸い出すことが出来るので色をまずは吸い出せます。WindowsユーザーであればControlキーで白黒でしか表示されていない画像のカラー版が確認できます。

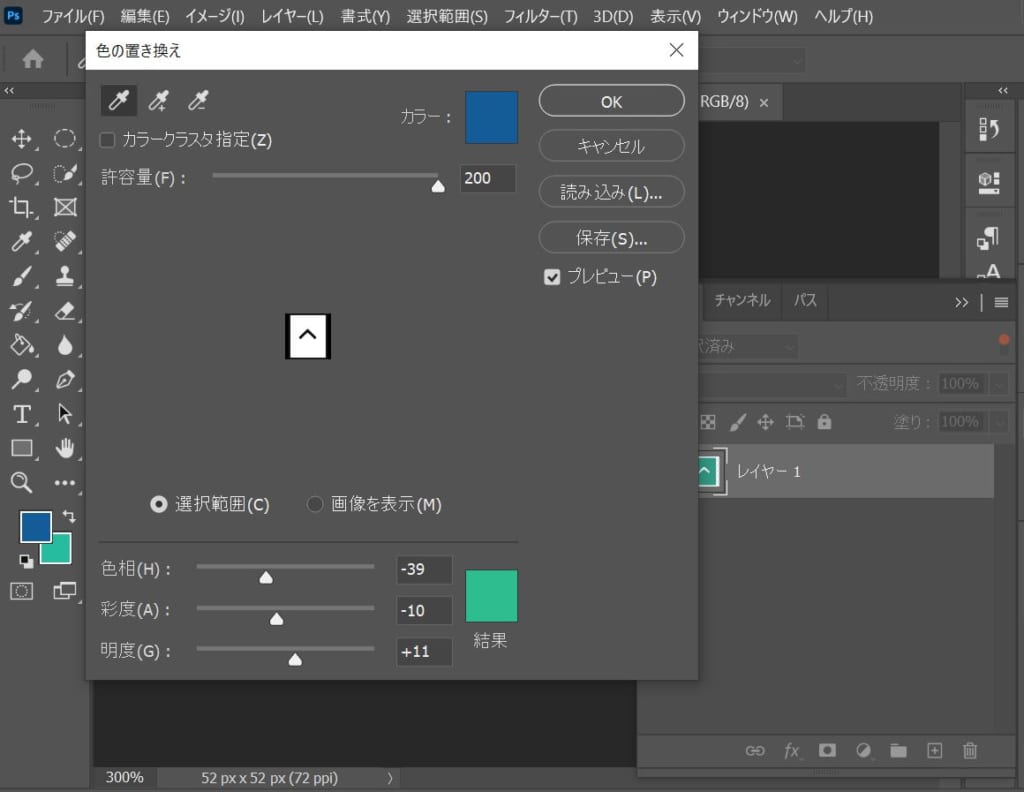
最後に右下の「結果」の色を変えたい指定の色に変更してOKを押します。

こうすると、レイヤー1の矢印の画像も青色だった箇所が緑色に置き換えられていることがわかります。
このようにすればイラストの画像の色を置き換えることが出来ます。ぜひphotoshopで試してみてください。


